cat >> ~/.zshrc<< EOF
export HISTFILE=~/.zsh_history
export HISTFILESIZE=1000000000
export HISTSIZE=1000000000
setopt INC_APPEND_HISTORY
export HISTTIMEFORMAT="[%F %T] "
setopt EXTENDED_HISTORY
setopt HIST_FIND_NO_DUPS
# Hot take: always fetch before pull
alias gfpull='git fetch --all --prune --jobs=10 && git pull'
# My default way to pull stuff, covers 99% cases
alias gfprom='gfpull --rebase origin master'
# Basically git-fix-up-my-last-commit. Verify on CI.
alias gcan='git commit --amend --no-edit --no-verify'
# Should be the default way to push. Your branches should be protected anyway. If not, welp. You'll learn a lesson.
# The force is to use after rebase. Be careful, though.
alias gpf='git push --no-verify -f'
alias ga='git add .'
alias gs='git status'
alias gfa='git fetch --all'
# Should be the default way to commit. Verify on CI!
alias gc='git commit --no-verify -m'
# gg "YES, just commit everything"
alias gg='ga && gc'
# Install exact deps (or do you prefer total chaos? ...Why?)
alias yfl='yarn --frozen-lockfile'
alias yu='yarn unit'
alias yt='yarn tsc'
# I've said - quiet!
alias yfq='yarn format --quiet -- --quiet'
alias gdh='git diff HEAD~1'
alias vz='vim ~/.zshrc'
alias rrnm='rm -rf node_modules'
alias dotz='. ~/.zshrc'
alias ys='yarn storybook'
# Install exact deps & Launch storybook: Useful when switching branches
alias yas="yfl && ys"
EOF

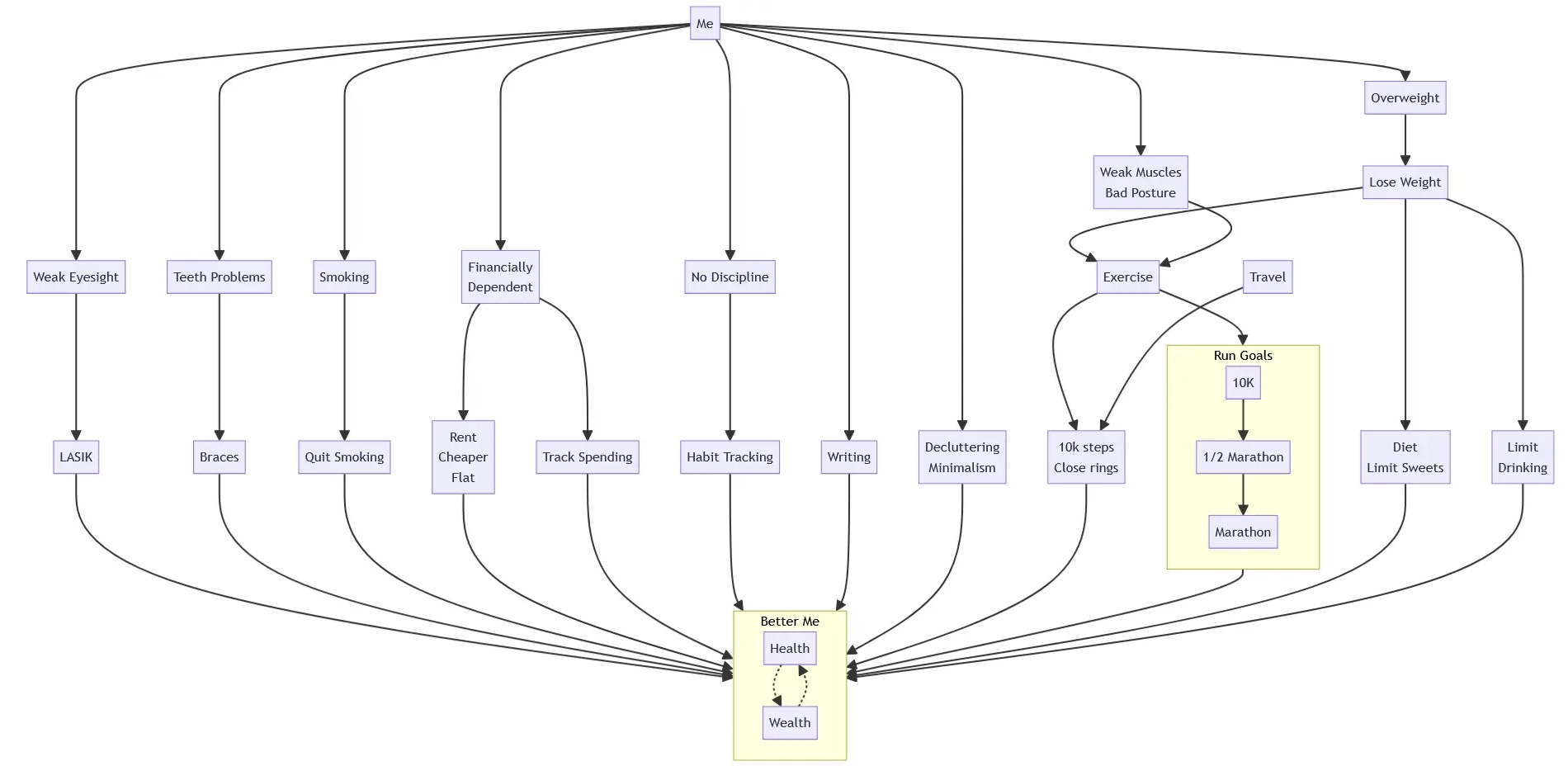
Generate a MermaidJS graph for a "Better Me",
breaking down steps to reach a good life, touching on all aspects of life.
- Add %% comments to prioritize areas
- Use -->|priority| to mark focus areas
- Add completion percentages (e.g., C3[Continuous Learning 75%])
- Create dependencies between nodes to show synergies
flowchart TD
subgraph BetterMe["Better Me"]
Health
Wealth
end
subgraph RunGoals["Run Goals"]
10K --> HalfMarathon["1/2 Marathon"] --> Marathon
end
Me --> WeakEyesight["Weak Eyesight"] --> LASIK --> BetterMe
Me --> Overweight --> LoseWeight["Lose Weight"] --> Exercise & Diet["Diet\nLimit Sweets"] & Drinking["Limit\nDrinking"]
Me --> Teeth["Teeth Problems"] --> DentalProcedures["Braces"] --> BetterMe
Me --> Smoking --> QuitSmoking["Quit Smoking"] --> BetterMe
Me --> WeakMuscles["Weak Muscles\nBad Posture"] --> Exercise
Me --> Finances["Financially\nDependent"] --> CheaperFlat["Rent\nCheaper\nFlat"] & TrackMoney["Track Spending"] --> BetterMe
Me --> NoDiscipline["No Discipline"] --> Habits["Habit Tracking"] --> BetterMe
Me --> Writing --> BetterMe
Me --> Minimalism["Decluttering\nMinimalism"] --> BetterMe
Exercise --> DailySteps["10k steps\nClose rings"] & RunGoals --> BetterMe
Diet --> BetterMe
Drinking --> BetterMe
Travel --> DailySteps
Health -.-> Wealth
Wealth -.-> Health


schtasks /create /tn ShutdownNightly /tr "shutdown -s -t 360" /st 00:00
It works perfectly, I've tested it at least two times. Now, in the bedroom a new enemy awaits - a smartphone.
A friend of mine suggested that it might be useful to set up parental controls on the router so that any device on the network doesn't get internet after midnight, so I did that... From my phone. In bed. Oops...
I've set it up so that network goes back online just before work, so that I have plenty of morning time to make a good breakfast, exercise, etc without much distractions. I might tune it down, but we'll see.
In my case, the router solution works (for now), because I use a spare phone in the bed, which doesn't have a SIM card in it. Otherwise, I don't have hopes. No WiFi? Pff. "Hey Siri, turn on 5G... OK Google, open YouTube..." You get the gist. Nothing stops me from accessing the router settings from my SIMless phone though but we'll see.
There's still room to improve. It would be better to lay in bed without a phone, and better than that, with no devices at all. I'm not on that level yet: I can only sleep if I'm listening to music. I know that's not great, but oh well... One step at a time.
I have a bonus tip for you:
Set up an alarm which will ring in the other room, so you'll have to stand up and walk in order to disable it. It really works. Well, to a certain extent... Nothing stops you from going back to bed after standing up, walking and disabling the alarm, but hey! It really is better than just hitting snooze without even opening your eyes. I did that countless times in my life.
Good night and sleep tight!
Given this plan, it is clear that we can do a couple of things in parallel. E.g. developer Steve will check the designs and make tasks to develop UI, and Jane will negotiate with the backend team. After making such a plan, you’re ready to create an Epic, split it into tasks, and even link those tasks with each other, and finally, to start working on it.
A few years ago, I had an opportunity to go hiking. For three days and nights, a group of people was moving from point A to point B, through mountains, plains and streams, sleeping in our bags and tents. It was amazing to experience this.

Even though it was a semi-starters trip, this was a test of durability for me. When I received my backpack, I couldn’t believe that I could walk at least a couple kilometers with it. Heat, weight, constant sunlight, mosquitoes, difficult uphill routes and sores were all tiring us. Each evening I thought: “That’s it. I am not gonna be able to stand, let alone walk tomorrow, even if I want to”. But next day I woke up with enough energy to continue. The struggle was way more than worth it.

Mountains and vast landscapes are astonishing and unforgettable. Stars couldn’t be brighter at night. Water was never before so tasty, especially cold.

I wasn’t using my phone for three days, and it was refreshing too. I can’t help myself and let go of it in normal circumstances, not that I am addicted to it, but still, I use it more than I should. This natural unplug was really nice.



And again, this was my first time, and I never thought that I would like such journey. I would certainly repeat this.
Somehow, many frontend libs and frameworks decided to adopt this new thing, called Signals.
Vue had
something that feels like signals since Composition API came out.
Preact, SolidJS, and Angular all have
singals now.
I think it is a good thing that these frameworks have such similarities.
Most of RxJS
code that I saw was overly complex and unasked for, to be honest.
Yes, RxJS is a powerful tool, but it
seems to me that it was used like a golden hammer.
What frustrates me is that React team decided
NOT to adopt this.
- Just go with Vercel! Trust me
Otherwise...
- Buy a domain name somewhere
- Set your name servers to point to your VPS provider
- Enter your domain name in Cloudflare SSL
- Replace your name servers with the ones Cloudflare will give you
- Profit!
You now have a domain name with HTTPS!
As I mentioned before, view libraries start to adopt Signals to improve performance and DX.
However, not all
of them do that. My personal opinion is that React is no good in 2023 because of this, it is moving in the wrong
direction, and bringing NextJS down with it (which has it’s problems too, to be fair).
So, what would I choose for SPA?
- Preact (maybe), Vue, SolidJS, Svelte
Preact is in a maybe territory due to the fact that it seems like it is not moving at the same speed like other
libraries.
I would try it out for small apps and see how well it works. And there isn’t really an SSR route
to follow, if the app gets bigger.
What would I choose for SSR?
- Nuxt, SvelteKit, SolidStart
I would really like to use NextJS with Signals (or basically with Preact), but that would be a rough
journey.
And NextJS is making something weird with pages->apps breaking change, and I am not sure about
that.
Many package managers by default add dependencies with possibility to upgrade to a patch version, during an install. The lockfile will be updated, but the package file won’t. I think this behavior is really nasty for two reasons.
First, if you have large enough, say 10, number of libraries, you’ll lose track of what is used right now. Lockfiles are big. And even a dependency tree won’t help much, because you’ll have to compare two sources manually, with your naked eyes. You won’t have to hunt down these changes during upgrade if the package file doesn’t lie to you (versions are the same)
Second, it makes installs, builds and deploys unpredictable. Sure, patches shouldn’t break anything. But I don’t want to take chances. And I really want to ship stuff exactly like it was built, and tested. If an upgrade breaks something, you can catch it right away or hunt it down by looking at what packages were updated recently, instead of guessing what specific package or a combination of packages broke down. This also minimizes a chance that a newcomer dev will have to deal with broken stuff or a different behavior.
Some official, let alone community guides tell users to add a version which only pins library to a major version. I saw this in some Google’s SDKs. This is somewhat common in Android and iOS development, and I had numerous cases where a newer patch version was no good. The articles and guides should specify exact versions, otherwise how do I know which version to use, in case of a problem?
I want my software to be accurate, not
hit-or-miss. You want to know your exact salary, not a guess.
One concept that beginner language learners miss is that at certain point you should just start using it,
the sooner, the better.
And not just using it – you should start learning your target language in that
language. Yeah, English classes in schools and universities nowadays have workbooks and lessons in English.
But some students and self learners still struggle to apply this method outside of classroom.
One of the most powerful things that opened my eyes to this concept was switching my apps and Google Search
language to English. With apps, you familiarize yourself with translations of the things you already
know.
And the use case for switching search language is this – you can search a word in your native
language and Google will present information in your target language. Specifically, it shows you the definition
of a word you are looking for in your target language. It feels like this unlocks a lot of vocabulary
and context. At certain point you won’t have to translate anything back to your native tongue. This is
the moment where you can proudly say that you understand English.
Recently I purchased a Pico 4 VR headset, and the main reason for that was that I wanted to do some physical
activity during work breaks. You know, when the CI/CD pipeline runs, when test suite runs, et cetera, and just
in general to be able to easily stand up and do some excercise. Sure, that seems like overly complex solution
to a simple problem – do some push ups, sit ups and so on.
But the problem is that it is very easy
to forget about it altogether, at least for me. Games, on the other hand, are designed to be addictive.
So I’ve tried Beat Saber. And it turned out to be the best VR game ever. It is just
great.
And the best thing is, you can’t really stress yourself too much (unless you’re playing 100 sit ups
in 3 minutes, but that’s another story). I wish though that there were more wider maps, wider and longer
movements. There are custom maps for that, too.
But I wish it would be more common. Basically, I’ve bought
VR for Beat Saber, and it turned out to be totally worth it.
Unfortunately, the alternatives to Beat Saber
are not even close. I would really much just prefer that Beat Saber integrated some of the features of other
similar games, because it is just better overall, and I myself don’t see any point playing something else.
As for the rest of VR games... It is sketchy at best.
Driving games work OK for me – the only problem that I
have is that I would really really really prefer driving in Forza Horizon, instead of other games. Flight
simulators like War Thunder work great too. Looking around the interior of the vehicle adds
to the immersiveness.
The shooters are... playable. I’ve tried Pavlov VR, but it requires you to hold your weapon with both hands to be
accurate.
And I find that very annoying. Yes, maybe for a super simulation realism mode it would be cool,
but in general it is just not practical. Reloading and all that stuff is done with your hands, and I really
don’t have a problem with that, it works okay.
But I think Vail VR is just better in general. Still,
not as fun to play.
Doom VFR surprised me in a good way, despite negative reviews. I felt that it is
a pretty good VR shooter, really.
Even though I had to turn my head around to look around, because I was
lazy to bind right stick to look around (and maybe that’s not even possible? I am not sure).
Half-Life: Alyx is... neither good or bad.
It looks good (for VR), but the problem lies with its gameplay.
It’s a Half-Life game, so there are lots of breaks between shooting the enemies. I’ve got so frustrated
in the beginning so that I loaded some chapter after that.
I don’t want to sit in VR and solve puzzles.
As a matter of a fact, I disliked it in the original Half-Life series.
I love Portal 1 & 2, but for some
reason I can’t stand solving puzzles in Half-Life.
And since it was one of the first AAA titles for VR,
the movement is strange.
They’ve designed the levels so that you have to “jump” often, but why I can’t jump
just to a press of a button?
Why do I have to teleport?
Btw, there are some cool features in this
game – like climbing the ladders with your own hands. But that’s a one trick pony – you can climb them
by a press of a button and that’s just so much easier, so why bother.
I wish there was some sword fighting FPS slashing game, something like Shadow Warrior. Also, I’d like to play
with lightsaber, you know?
I haven’t tried Blade and Sorcery, but it looks like it is not for me, really.
I’ve tried several virtual drumming “games”, and that’s a cool concept, however... The problem is that each game
of this genre has something really good, but is not fun overall. Paradiddle, Ragnarok, Drums Rock...
I am
certain that is possible to create a good VR drums experience, but it is not there yet.
There are also mods for regular games that add the ability to look around in VR. I haven’t tried those, but I really think that developers should add at least that to their games.
Overall, I have a feeling in most of the VR games when I play them: Why VR?
VR really shines when you benefit from immersiveness (driving, flying), or utilise your hand movement (Beat
Saber, drums).
But apart from that – I am not sure. I like how “3D” effect works, and all that. It really
is cool. But still, I’d play a PC game over VR.
I hope that there’ll be more and/or better games like Beat Saber, or that it’ll receive updates to make it more
versatile (more modes, more different types of movement), that regular games would add VR modes (such as Forza
Horizon, Cyberpunk and such).
Playing 3rd person games in VR is just pointless, by the way.
Previously, I’ve had mixed thoughts about Vue 3. But now I’ve stumbled upon it again, and since I’ve seen decent code written with it, I think I was wrong.
It seems that Vue 3 just got even better, if you think about it.
The ability to write hooks is great on its
own, but Vue 3 gives you complete freedom.
If you add “setup” attribute to the script tag, you won’t have
to return a result from your script and make a dummy setup function.
Honestly, writing Vue 3 code feels refreshing again, like it was with AngularJS and VueJS.
Vue always was
a tool which helps to iterate fast. Now it’s even more smooth.
Previously, in local market a resume wasn’t a requirement. When you have some experience and network, something
like LinkedIn is just enough.
But when I entered global market, resume became relevant. Aaand most
of automatic resume services (including LinkedIn) don’t fit on one page or have some other inconveniences. So I
needed something more serious.
Before I tell you my final solution, here is what I considered:
* resume.io – customization isn’t enough for me
* Figma –
but I am not a designer, this is not for me. Especially such important thing as resume.
* Microsoft
Office, Google Docs and basically and other office software make me clench my teeth in pain
*
Notion seemed adequate, but I missed customization (precise font size, for starters)
*
LinkedIn and similar services are not customizable
* LaTeX – seems like a hardcore solution:
I don’t want to learn one more markup language and I am not sure where can I edit it online (again, how
customizable would it be?)
But I am a web developer. Surely I can make a HTML page I thought! I tried it, and liked it!
To me it seems
like a perfect solution.
Resume, source
code, if you want to laugh at my implementation. You may be shocked, surprised and confused.
Yes,
it is overkill in terms of libs. But I am Frontend Developer, after all! Why not? :) I do what I want, it’s my
resume after all.
Pros and cons
+ Complete freedom, independence and customizability
+ Convenience in comparison with other solutions
(LaTeX/Figma/Office/...), IMO
+ Accessible on the web, always up to date
+ I can add additional
features: say if I want to tweak a resume for a certain company
+ Edit & export anywhere, literally
anywhere
! Someone might say that there’s something wrong with the style, but I can fix that
! It
probably has issues with ATS – but who wants to be judged by an ATS? :) I don’t
Confluence, Notion, Wiki, Jira... what’s common about them?
They’re slow. And often times, clumsy –
in the sense that often times they don’t do what you indended to.
In this post, I want to focus on writing.
Stories, Epics, Specifications, Documentation.
These tools don’t adhere to a common standard. They all have
some kind of WISYWIG editors.
But in my opinion, most of this feature bloat isn’t needed, and even unasked
for.
Instead of writing a coherent text with the most basic formatting possible, people overuse tables’,
dropdowns’ and formatting.
Often times it breaks. I dread editing a table in Jira or Confluence. One
awkward movement and everything is broken.
What’s worse is that these tools can “eat” the thing that you’re
editing and sent it to the void, and unless you copied it or saved it somewhere else, it can be forever lost. It
happened to me at least a dozen of times. Ctrl+Z doesn’t work in these cases.
I wish version control
in these tools would show raw diffs, instead of trying to show something in between.
Information gets lost not only due to unaccaptable software mishaps, it also gets lost due to possibility
of unlimited nesting, broken links. Even more than that: I personally lack the motivation to use this software,
because of the aforementioned reasons.
I wish that Markdown ruled the world of non-programmers too.
I
believe we can have the best of both worlds:
People can even have formatting buttons, and they can even see
the preview without dealing with raw formatting.
But I would much rather write in raw .md, without crazy
heavy WISYWIG solutions.
Btw, is there anything like Notion but .md ?
Speaking about packages, I find that seeing the name of what was imported from where is important.
Consider
this very simplistic and made-up example code:
package com.my.awesome.project;
import java.io.*;
import org.apache.commons.fileupload.*;
public class Main {
public static void main() {
File file = new File("/usr/local/bin/foo/bar");
FileItemFactory factory = new DiskFileItemFactory();
}
}
Can a newbie guess which import comes from?
What if there were 10 imports from 10 different libs and more
code?
I hear you saying: but we have IDE’s. Sure, but didn’t you ever had this problem where a couple of imports were not working? Reference was not resolved due to some kind of refactoring. I find that this is an unnecessary problem out of thin air. Explicit or package named import would work just fine.
Finding usages and reference sometimes can be hard enough even if we use named exports due to renames, index
files, re-imports, re-exports. I know that most modern editors can do that, but still, your code editor won’t
show you all usages of an entity if it was re-imported or re-exported, even worse if it happened a couple
of times. By that time you’re likely already forgot what you were looking for. I think this is bad too,
but export default is worse.
Things get harder if you’re trying to find something that has no name. Yeah,
your editor can (probably) still show you references of this object, but good look trying to find it
in an organization (across multiple repositories, projects, libraries).
You can’t really rely on a filename
or path either.
Even if this would be possible, it would take too much time to bother doing so.
To make things worse and just for fun, name your file something super generic like `list.js` and import/export
it a couple of times for good measure, so that the person looking for its usages will definitely abandon all
hope.
One time, I was refactoring a component which was default exported and when I searched where it was used, one result wasn’t shown in the search. Because it had a typo. I knew this only because I also searched for its filename, because I wanted to be extra sure.